一门APP开发平台提供200+原生功能模块,2000+JS映射接口,用做网站的技术就可以做APP,只需要在HTML网页里面引用并执行JS就可以实现原生APP功能效果!
那么怎么快速开始测试APP功能呢?
核心要点:每新建一个APP,都会有7天免费试用;
试用期期间所有功能全开;
在【配置移动版】功能配置页面,直接点击功能图标;
直接点击功能图标就会弹出配置界面,配置之后保存,进入【生成安装包】再次生成新版,手机安装新版测试即可;
登录一门APP开发者中心
登录之后在左侧导航【我的移动应用】列表里面找到我们需要测试配置的APP

(图:一门APP功能配置)
如图所示,在APP列表里面找到我们需要配置APP,点击APP图标,或者点击【配置】按钮链接;
点击之后,页面会自动跳转至APP功能配置界面!

(图:一门APP功能配置)
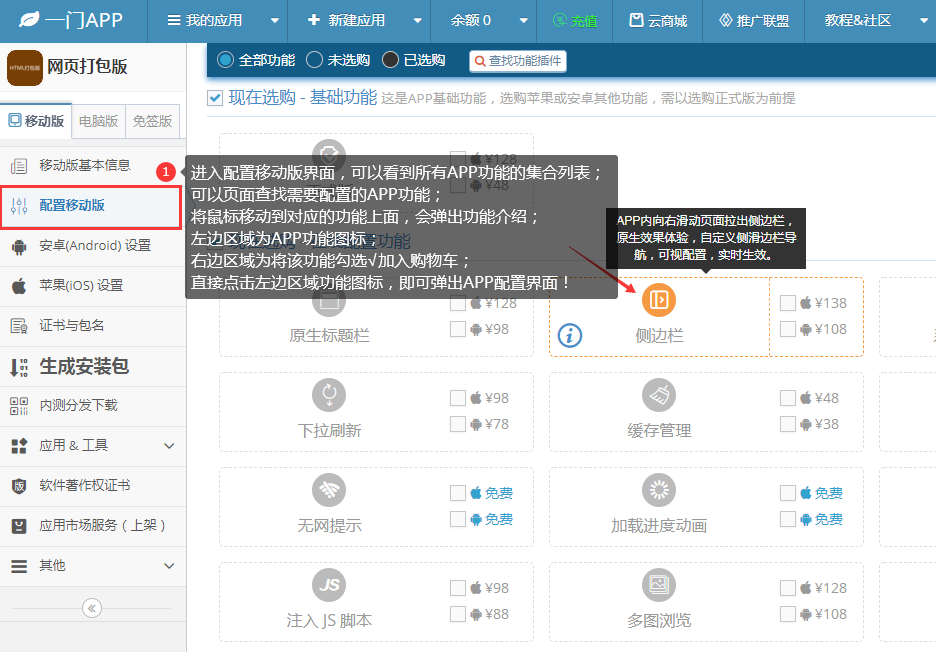
进入配置移动版界面,可以看到所有APP功能的集合列表;
可以页面查找需要配置的APP功能;
将鼠标移动到对应的功能上面,会弹出功能介绍;
左边区域为APP功能图标;
右边区域为将该功能勾选√加入购物车;
直接点击左边区域功能图标,即可弹出APP配置界面!
直接点击左边区域功能图标,即可弹出APP配置界面!

(图:一门APP功能配置)
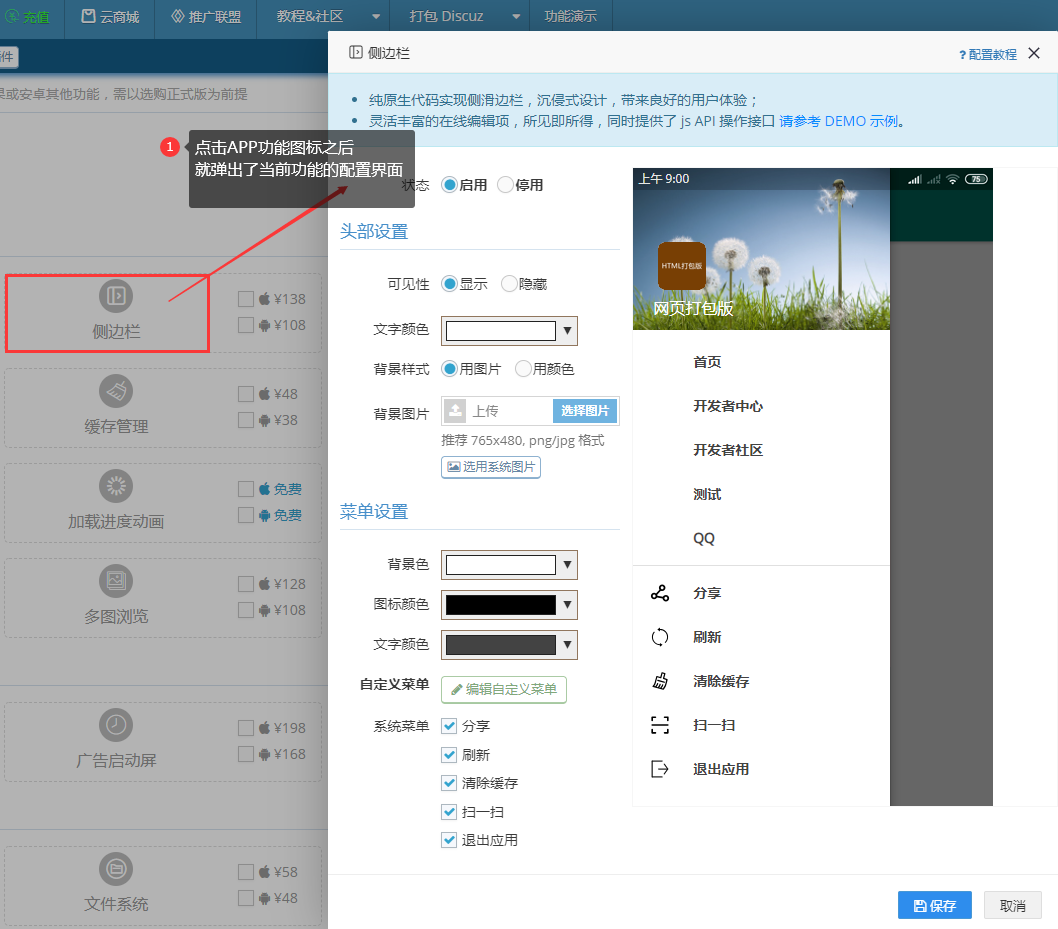
点击功能图标,会弹出APP功能配置界面
点击功能图标,会弹出APP功能配置界面

(图:一门APP功能配置)
这样我们在弹出的功能配置界面就可以开始配置测试了!
可以在弹出的配置界面,根据页面提示,自行配置;
配置之后,点击底部的【保存】按钮,之后重新打包新版,安装新版APP,就可以看到效果了!
测试JS api 2000+JS映射接口 开发者按需引用与执行
如果当前APP功能支持自定义,那么我们会在配置界面的顶部做出说明;
您可以仔细查看一下配置界面顶部区域蓝色文字说明;
一般当前功能木块的JS映射接口方法,都会有链接放置,点击即可进入具体的DEMO页面;
您可以参考JA API跳转的demo页面的JS写法,自行在网站网页html里面引用,执行对应JS测试自定义能力;

(图:一门APP功能配置)
在html项目引用我们提供的jsBridge-mini.js;之后再执行demo提供的JS脚本就可以实现和原生APP能力交互

点击【DEMO示例】进入demo页面,在页面顶部,我们有提供最新版的JS演示代码,请下载最新版JS进行引入;
只有在引入引用 jsbridge-mini.js 库之后,网页HTML执行对应JS才会生效!
温馨提示:开通正式版之后请重新生成正式版安装包;测试版的包和正式版包不一样的哦!
如果以上教程还不清楚,您可以直接电话4001658508或右侧联系我们在线客服咨询! |
|